用意した検索欄(テキストボックス)に絞りたい言葉や番号を入れるとそれだけ表示されるようにします。検索できる条件はSharepointのリストの項目から指定する。担当者や品番といった列を作っていたら、その列の中から検索欄に入力された文字と一致するものが表示されます。
前回、言い忘れましたが、PowerAppsは式を入れていくと予測変換してくれます!
なので、こうなるんじゃないの?と思っても予測変換に無かったらきっと違います。
単純な選択間違えとかもありますけど、他に方法があるはずなので色々試してみてください。
検索欄に入力したものだけ表示する
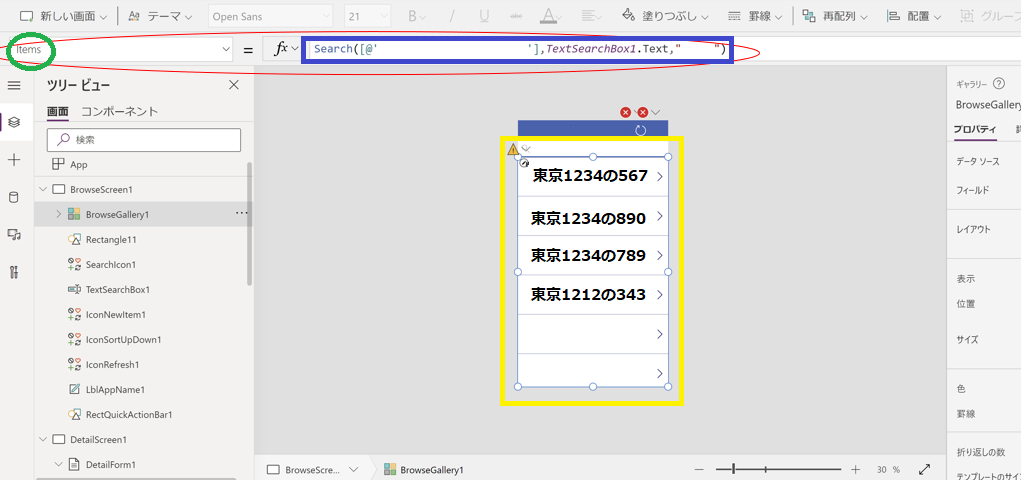
赤丸の部分を変えていきます。
まずは、黄色い四角の部分(Gallery)を選択します。
選択できたら緑丸の部分(ドロップダウン)を「Item」に変更します。
そうすることにより、黄色のところに表示するアイテムは、検索欄に入ったものになりますよといった感じになります。

その後、青い四角部分に式を入れていきます。
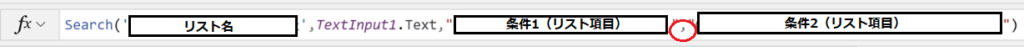
Search([@’リスト名’],TextSearchBox1.Text,”リストの列”)
文章にすると「検索欄に入った文字をリストの列の中から探して表示する」といった感じ。
画像でいうと、検索欄に「1212」と入れれば一番下だけ表示されて、「567」と入れれば一番上だけ表示されるようになります。「東京」だとすべての項目に入っているので表示は変わりません。
検索条件を複数設定する

1個目の条件の後に「,」を入れて2個目の条件を入力します。日本語で項目を作っていると文字化けっぽい感じになって長くなってしまいます。
おまけ

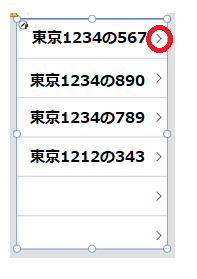
赤丸部分を押すとページが移動して、もっと詳細が見られるようにしてみます。

こんな感じでSharepointのリストに他の項目があれば見られるようになります!
項目の表示は、取捨選択できるのでここもカスタマイズできます。
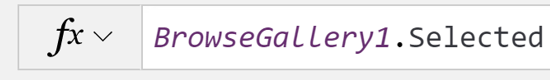
式としては、ここでもドロップダウン部分を「Item」にして

と入力します。
Browseとは、食う・拾い読みをするという意味らしいですが、
IT業界では、パソコン上の色々なファイルを見るためのソフト全般のことを指していたようです。
ここでは、「前ページの選択した項目の詳細を表示する」ということになります。
担当案件とかで作っておいて見られるようにしたり、取引先情報を入力しておいて見るのもいいかもしれません。
以上、メモでした!


